
Jコミファイルでの見開きページの合わせ方についてこの項では説明します。
実はラブひなやβ2の作品では、もうちょっと勘に頼った作り方をしていたのですが、その頃の経験から
大体熟成された、簡単で、間違いのない手法にまとまったのではないかなと思います。

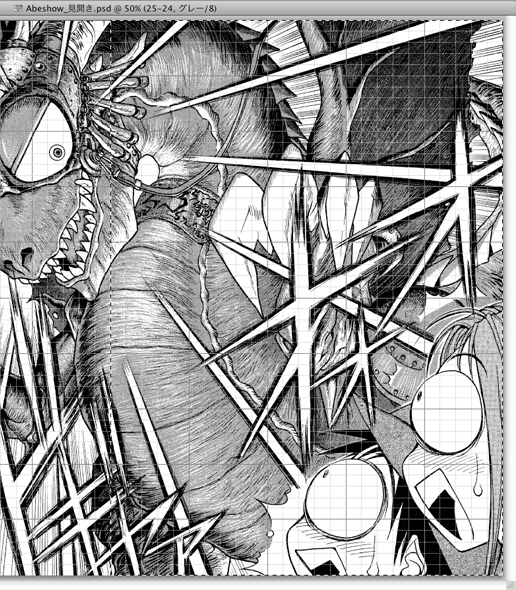
別スキャンしておいた見開き画像 |

コミックスを解体・裁断した際に見開きページだけ、裁断前スキャンしておいたデータです。この画像について
・見開き画面としての位置合わせ
・ページとページの繋ぎ目の画像補正
・左右ページの切り離し
を行います。ソフトはAdobe Photoshop(紹介例はCS5ですが、バージョンは何でもOK)を使用します。
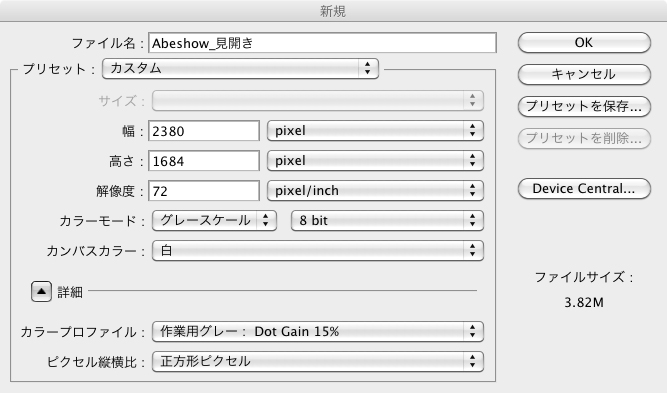
位置合わせ用新規ファイル作成 |
見開きページを位置合わせする為の「レイアウト用ファイル」を用意します。

この段階では一旦「A4・144dpi(1684×1190)」で合わせますので、その見開きとなる
「1684×2380」の画面を作成します。
「ファイル>新規」で上のダイアログを出し、必要な数値を入力し、カラーモードを
グレースケールに設定します。
グリッドを設定 |
また、画像の位置合わせにはグリッドの設定が良く調整されていると便利です。 「Photoshop>環境設定>ガイド・グリッド・スライス」 コレはグリッド線が画面の中央に来る様に設定するモノで、中央に来る%になっていれば何でもイイ感じです。10%が一番解りやすく、その他の場面でも使えると思います。 (カーソルを乗せると設定項目を拡大)→ |
グリッド表示したレイアウト画面 |
 |
この画面に最初の見開きページ画像をコピー&ペーストしてレイアウトして行きます。 |
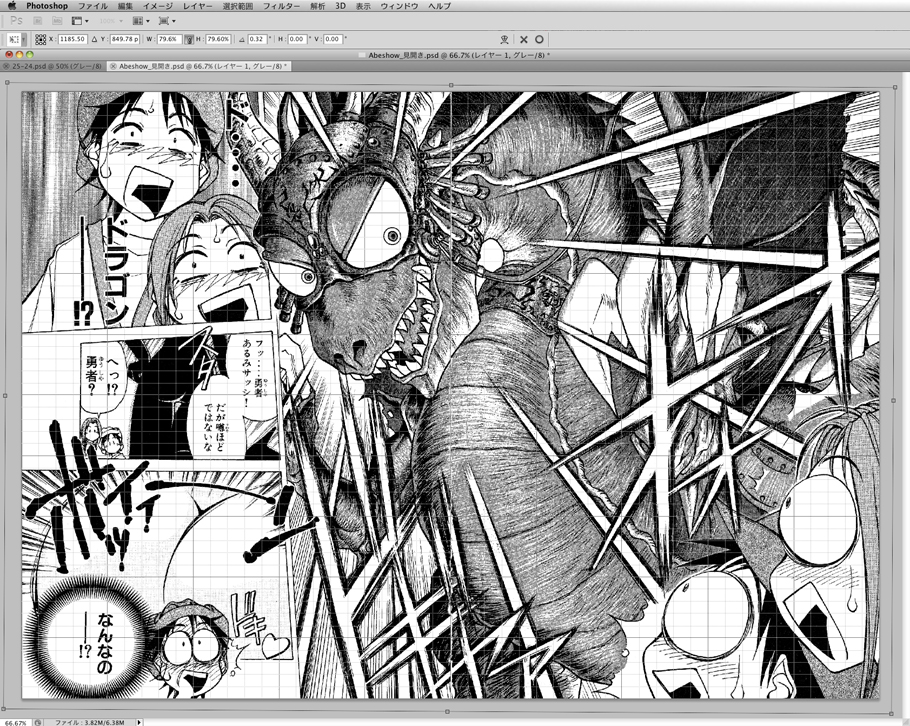
レイアウト画面にページを配置&位置合わせ |

「編集>自由変形」で、○拡大縮小率が79.6% ○傾き0.32°で調整中の画像です。画面ギリギリまで出した感じです。
eTilTranは拡大率1%刻みでしか調整できませんので、ここら辺はPhotoshopの強みなのかなと。
コレでこのまま左右に分割しても良いんですが、ちょっと丁寧にやる為に中央の合わせ目の所をキレイにします。
継ぎ目の修正作業 |
 |
ブラシツール&スタンプツールを使い、中央の折れ目の所の画像が切れている所を補正している所です。 スクリーントーンをスタンプツールで切れている所に移植して、ブラシツールで描線を描き足して、一枚絵になるよう繋いでいく感じです。 この作例ではたまたま左右ページの繋がりが良かったのですが、印刷・製本の状態によっては、左右のページが繋がっていない・ずれている、等の場合がありますが、 |
〜修正完了〜 |

右ページの画像を選択 |
設定しておいたグリッドを呼び出して(表示>表示・非表示>グリッド)、画像の右半分を「長方形選択ツール」で選択します。 グリッド線が中央に来ていれば、長方形選択ツールの表示線が中央に吸い付いてくれるので作業がスムーズに進むかと思います。 そして、選択した右ページをコピーします。 |
 |
切り分けファイル作成 |
左右のページを切り分ける |
 |
→ |
 |
同じように左ページもコピーしてペースト。 |
||
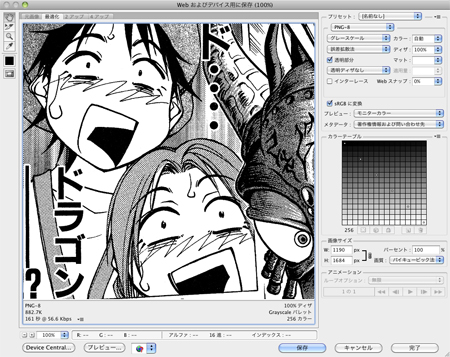
Webおよびデバイス上に保存 |
 |
それぞれのレイヤーを ←(カーソルを乗せると設定箇所を拡大) 選択した項目は「PNG-8」「グレースケール」くらい。 |
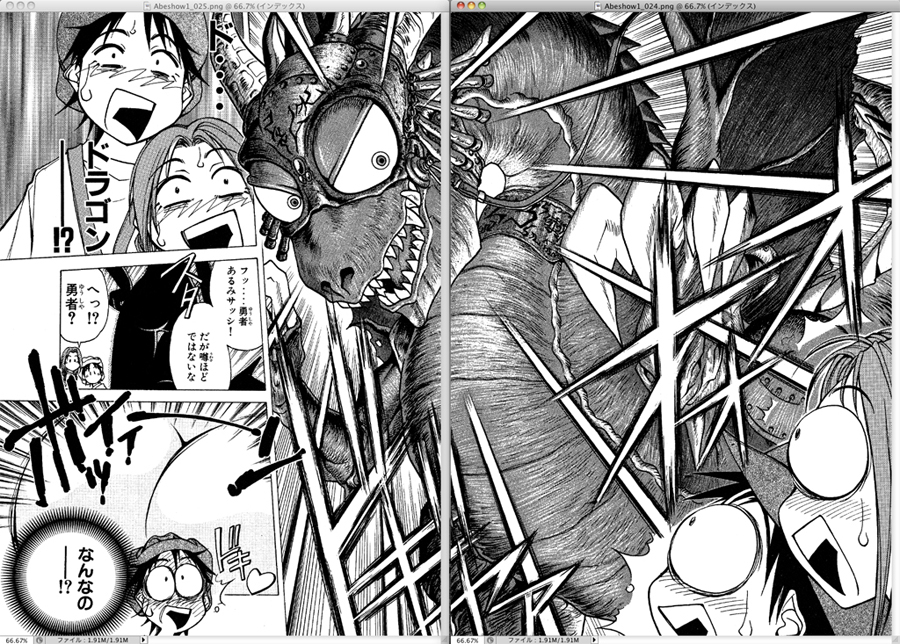
切り離し完了 |

見開き画像を左右に「Abeshow1_024.png」「Abeshow1_025.png」として分割保存した所です。
ファイル名は先にeTilTranで保存したファイル名と同一で、eTilTranで書き出したフォルダに
このファイルを放り込めば上書きしてデータが完成する様に考えています。
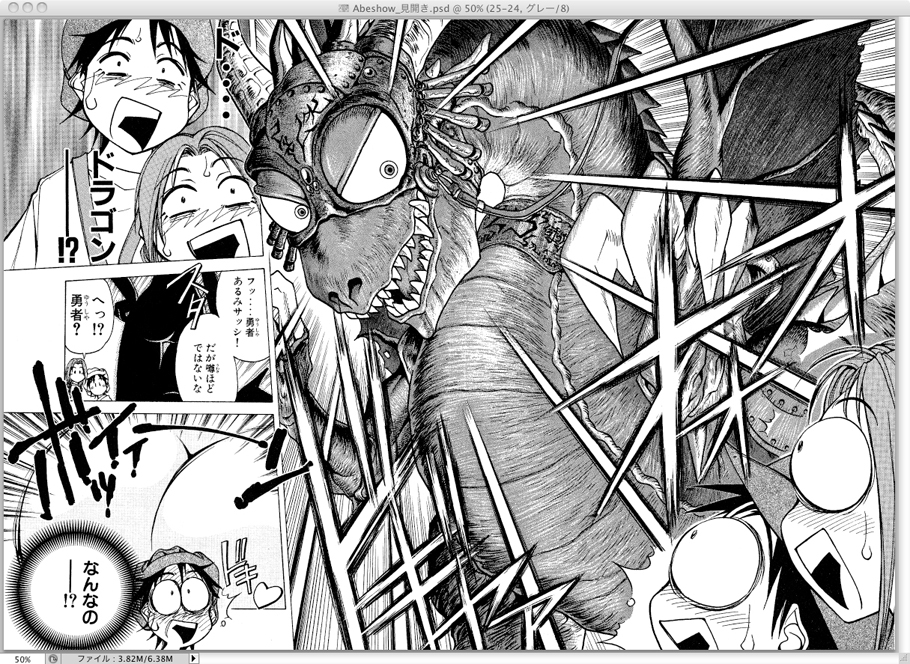
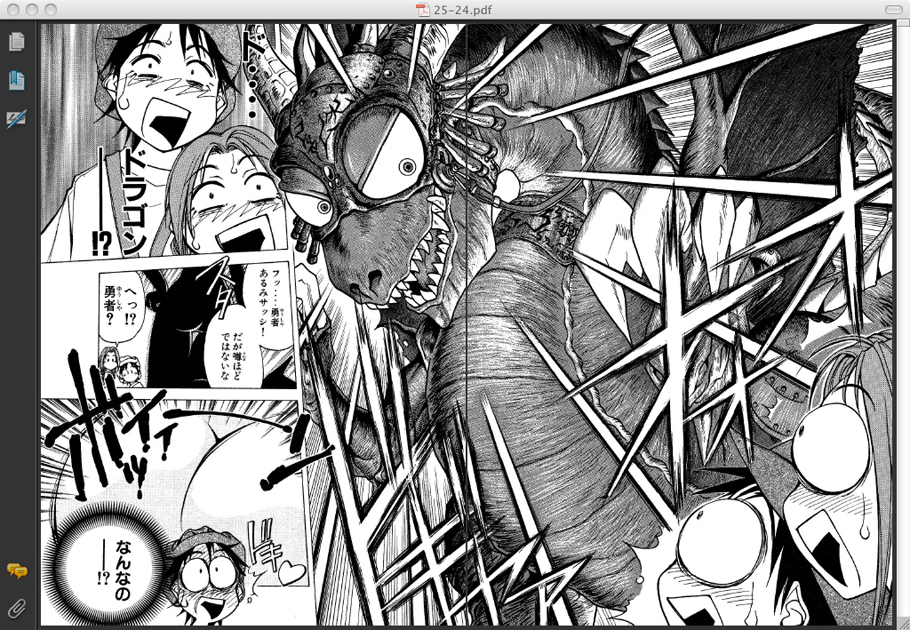
PDF化してチェック |
 |
念のため画像をPDF化してちゃんと合っているかチェックしている所です。 PDF化はAdobeAcrobatPro使用。 念のため一応解説しておくと、PDFにした連続画像を見開きで表示するには |
| ちなみに整合を取ってない例も載せておきます。 |
 |
eTilTranで書き出した方の25-24ページを見開きPDF化した物です。 「本の裁断」の項で指摘したとおり、 でも、案外違和感ないかも(笑)。紙の本だとこれくらいズレていても平気 この作例はこんな所です。 |